WidgetKit 开发实战 3- 小部件用户配置
文章目录
【注意】最后更新于 July 1, 2020,文中内容可能已过时,请谨慎使用。
前言
2020 年 06 月 22 日的 WWDC 上 iOS14 的新特性 - 小部件正式在 iOS 上线,同时 WidgetKit 也正式面向广大开发者使用。
此帖开始记录学习 WidgetKit 的经历, 同时开源了 - iWidget 作为 WidgetKit 的简单演示,看完这篇文章认为有用可点个 Star。
项目地址: https://github.com/Littleor/iWidget
前面几期的链接:
小部件用户配置
小部件用户配置界面不需要我们自己去写了,WidgetKit 已经为我们做好了,我们需要的只是添加一个 SiriIntent 来获取我们需要的数据即可,然后 Widgetkit 会自动生成对应的配置界面,用户只需要长按小部件后点击 Edit Widget 即可配置 Widget 的数据了。
1. 添加对应的 SiriIntent
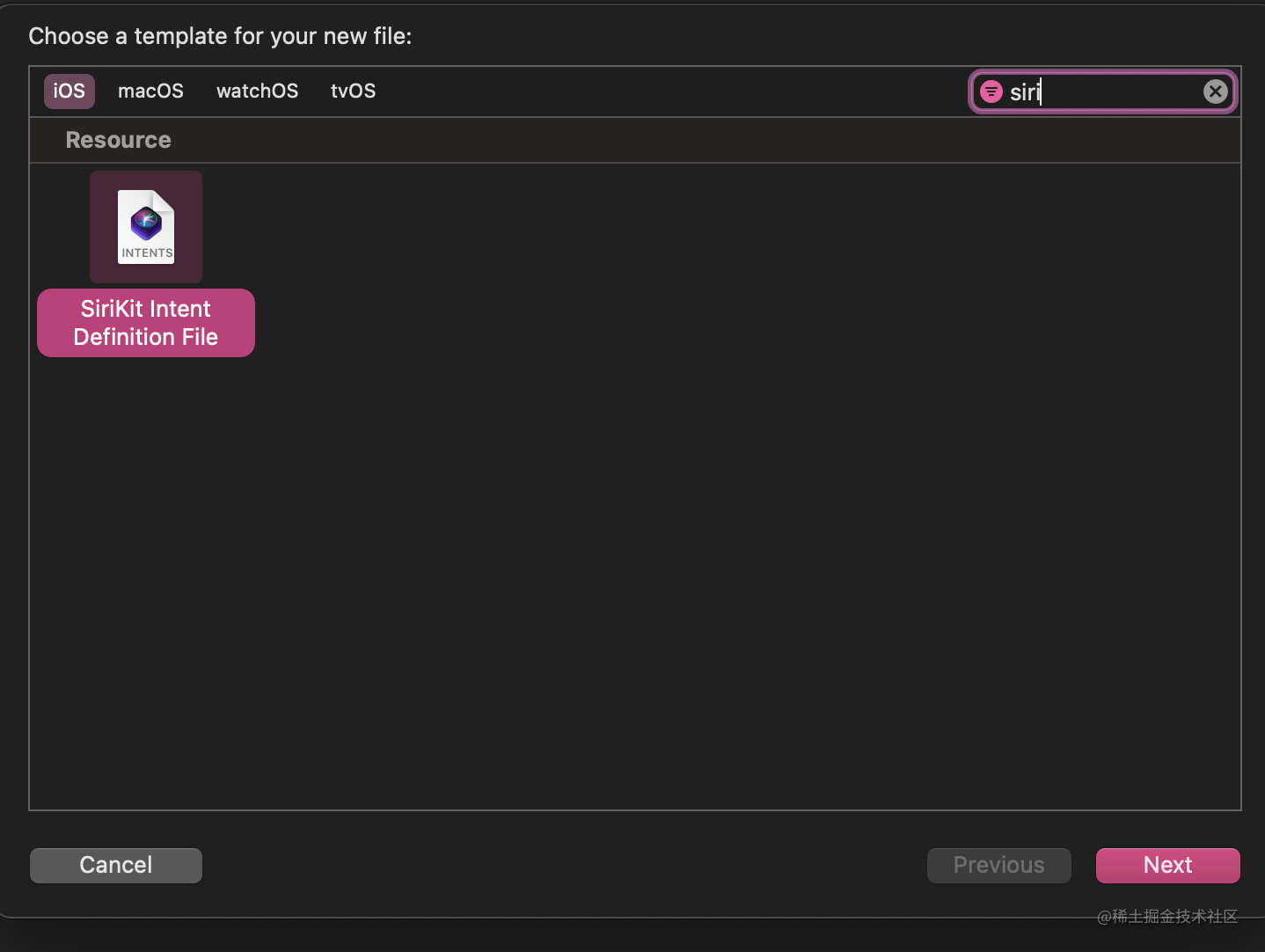
左上角导航选择 File->New->File 然后找到 Siri Intent Definition File 之后添加到 WidgetExtension 中即可。

2. 配置 Siri Intent Definition File
这里的配置需要根据你对 Widget 需要的数据来配置
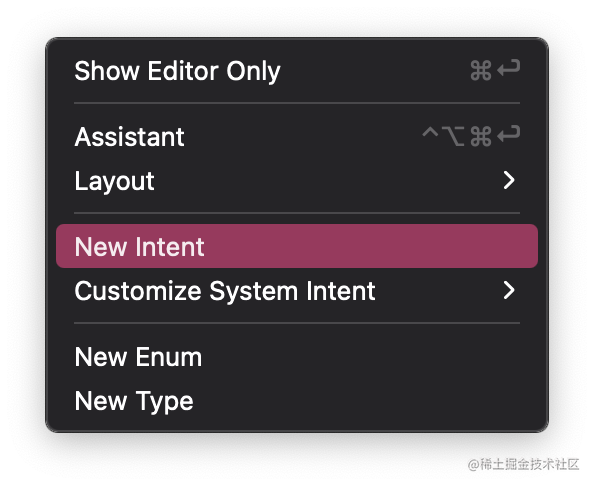
打开 Siri Intent Definition File 后由于是新建的文件应该是空的,这个时候先在导航栏找到 Editor 添加 Intent

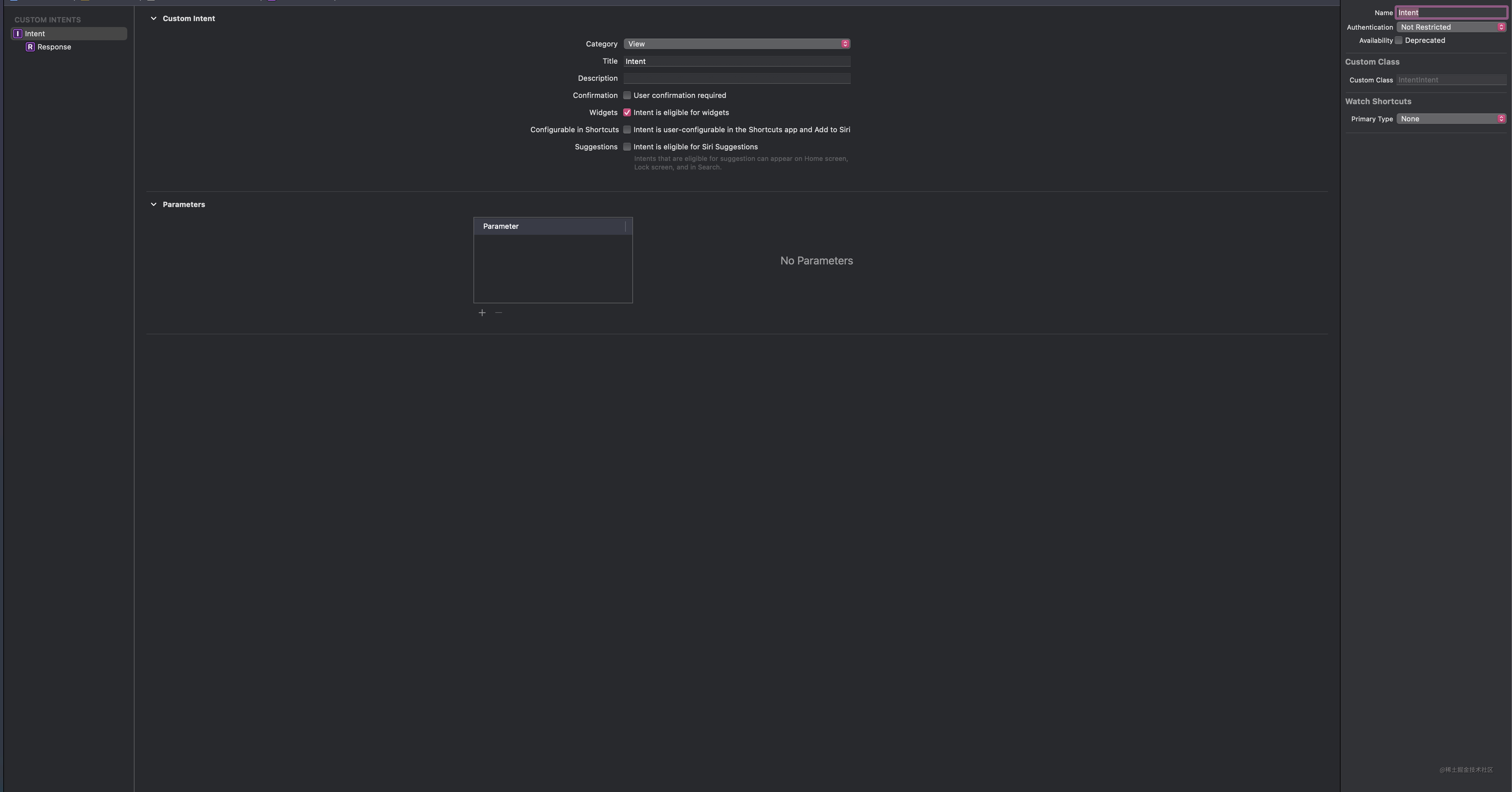
添加完成之后应该是这样的

然后在对 Intent 进行配置
注意不是对 Response 配置哦!
注意 Target 要选择到 Widget Extensive 哦!
** 目前 Xcode12-beta 有 bug,需要重启 Xcode 之后才会显示配置项!**
** 目前 Xcode12-beta 有 bug,需要重启 Xcode 之后才会显示配置项!**
** 目前 Xcode12-beta 有 bug,需要重启 Xcode 之后才会显示配置项!**
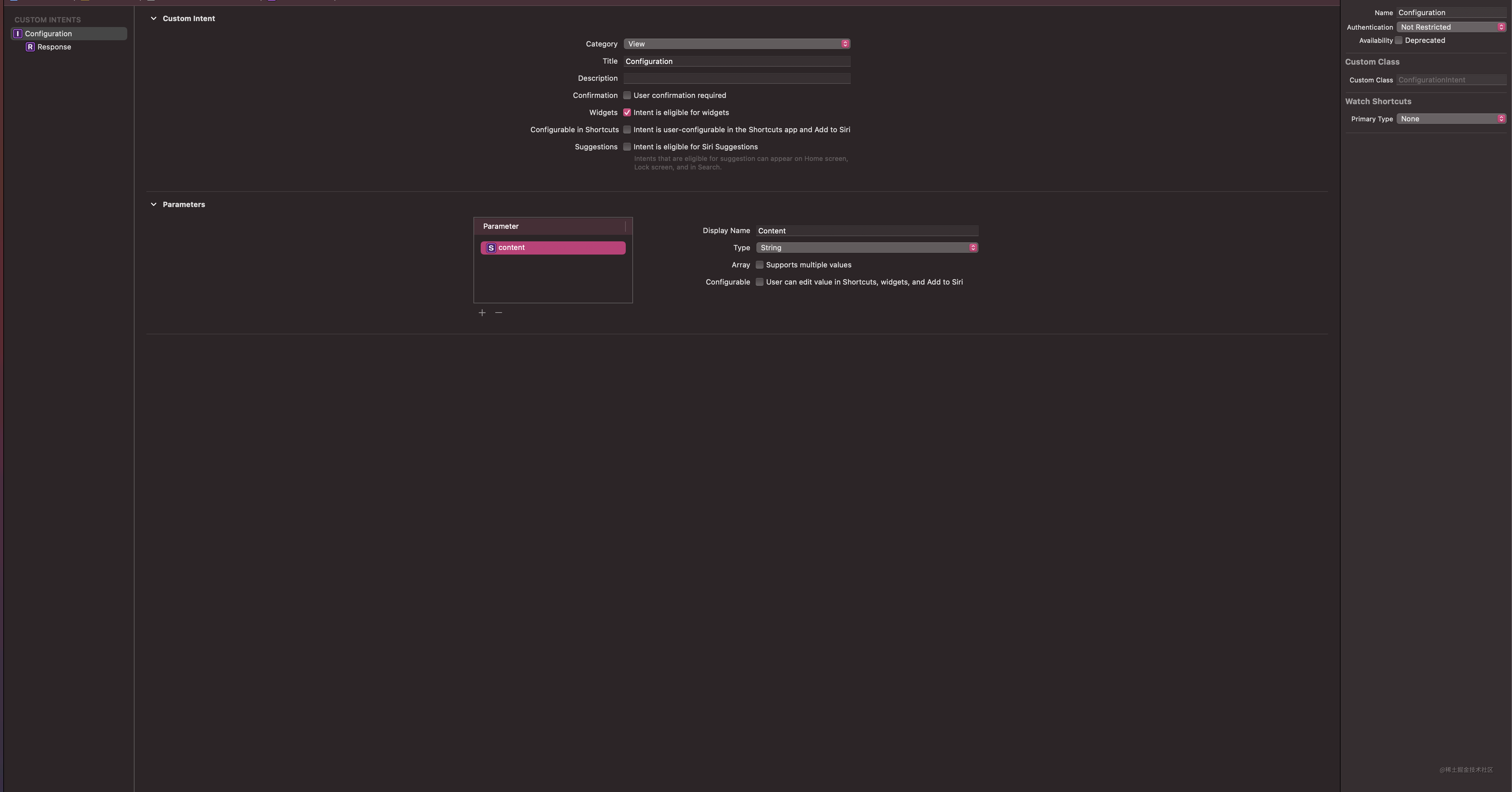
其中 type 必须换成 View 然后 Title 换成自己的命名(后面会用到这个 Intent)
Parameter 中添加你需要用户输入的内容即可,这里使用 content 做个示范 (String 类型).

3. 修改 Widget 配置
打开 Swift 文件,把 Widget 内容替换为 Intent
|
|
再将 Provider 类型换为 IntentTimelineProvider:
下面是 Xcode 自动生成的代码 很多没必要的 主要是改为 IntentTimelineProvider
|
|
再在 view 中显示内容:
|
|
4. 运行到真机测试


总结
iOS 的 Widgetkit 对于用户配置的开发实在太友好了,只需要使用 Xcode 提供的可视化工具添加参数即可生成配置界面,方便快捷,UI 统一。
相比 Andorid 使用指定的设置 Fragment 来讲,方便快捷多了。
对于小部件的配置 Widgetkit 已经直接封装到了 Intent 的参数中,只需要添加后在 Entry 中使用即可。
后记
这一次大概整理了下 Widget 添加用户配置界面的大概过程,还有小部件点击交互操作下次再分享,敬请期待。
完整代码见 GitHub
后续还会慢慢完善 WidgetKit 开发的文章,同时 iWiget 也会不断完善,这篇文章对你有用就点个 Star 吧!
文章作者 Littleor
上次更新 2020-07-01